
前置き
チームの連絡手段をLINEのグループメッセージからSlackに移行するにあたって,スタンプがないのが寂しいという意見が寄せられたため,無理やりSlackに引き込むためにスタンプ機能を実装したよ,という話です.
やりたいこととしては,Slack AppでLINEスタンプに相当する機能を実装するというシンプルなものです.
関連事例
ネタとしてはn番煎じです. 同じことを考える方はいるようで,Web Hookを活用してGASで対応する画像URLを取得して貼り付けたり[1],CSSをいじったり[2][3],それをChromeの拡張機能として実装したり[4]と,絵文字を大きく表示させる方法がすでにいろいろ考えられています. しかし,[1]の場合は,画像のURLがメッセージ上に表示されてしまう上に,スタンプの情報を予めスプレッドシートに登録しておく必要があります. また,[2][3][4]の場合は,他人からの見え方をいじることができないことや,モバイルアプリでの見え方をコントロールできないことなどが問題となります.
目標と使うもの
そこで,この記事では以下のことを目標にして実装を行います.
- URL等の無駄なものを表示させない
- カスタム絵文字をアップロードするだけでスタンプを増やせるようにする
- 通知にそれっぽい文字列を出す(「〜〜がスタンプを送信しました」みたいな)
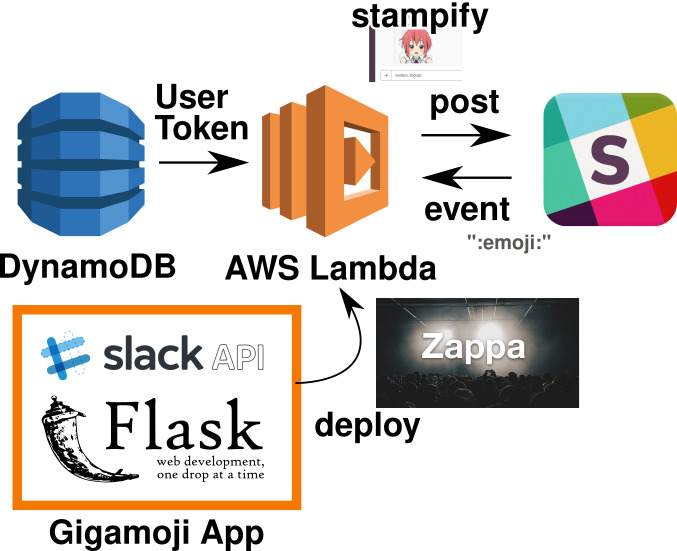
SlackにはAPIが用意されていて,おまけにAPIを叩くためのライブラリも各言語向けに充実しています. 今回はFlaskを使ってPythonでプログラムを書き,zappaを使ってAWS Lambda上にデプロイしてサービスを走らせることにします.
- Flask (A Python Microframework)
- slackapi/python-slackclient: Slack Developer Kit for Python
- Miserlou/Zappa: Serverless Python Web Services
- AWS Lambda - Serverless Compute

今回AWSを初めて使ってみたので,変な表現や使い方の間違いがあるかもしれません.